Viedocのフォームに画像を追加する方法
このセクションでは、Viedocのフォームに画像を追加する方法を説明します。
何よりもまず、使用する画像が最適なピクセルサイズであることをご確認ください。画像の縦・横幅を設定するだけでなく、必要な画質を維持しながら、不要な情報をすべて排除して、ファイルサイズを縮小する必要があります。画像ファイルの形式は、PNGまたはJPGになります。画像の最適化は、Photoshopなどのソフトを使って行うことができます。また、Photoshopでは処理できないものを削除するには、http://optimizilla.com のようなサイトを利用することをお勧めします。
| 重要! 外部サイトにアップロードされている画像については、ご自身の責任においてご利用ください。 |

以下のステップバイステップガイドに従って、画像をフォームに追加します。
| 1 |
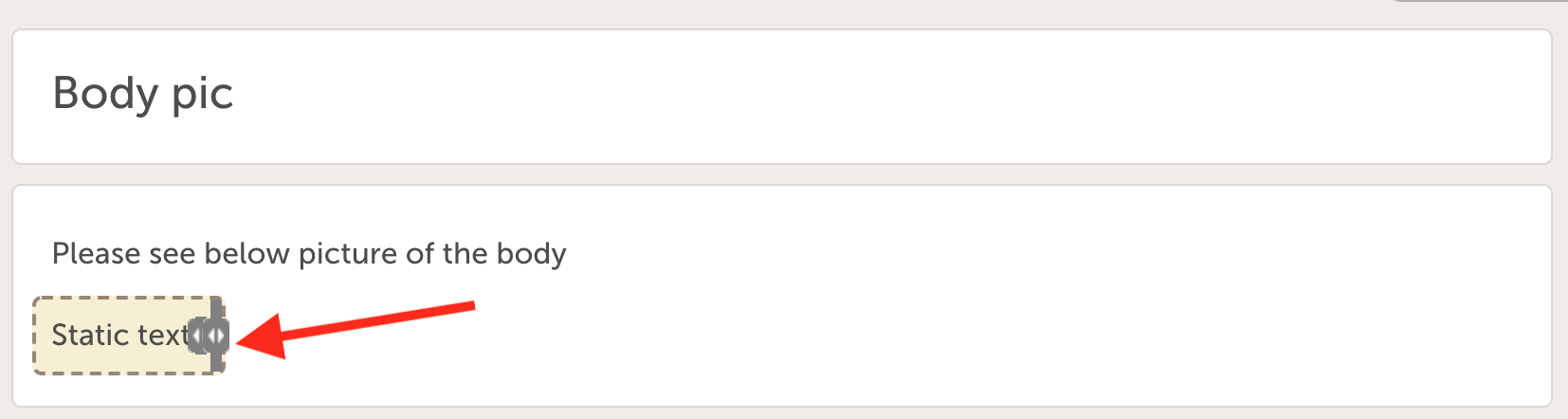
画像を配置したいフォームに静的テキストフィールドを追加します。 
|
| 2 | ODMをエクスポートします。 |
| 3 | テキストエディタでODMを開き、上記手順1で追加した静的テキストフィールドの変数IDを検索します。 |
| 4 |
下の青い部分の静的テキストをこのコードに置き換えてください。
このコードは、画像がブラウザのウィンドウよりも大きくならないようにします。 
|
| 5 | http://www.cssportal.com/image-to-data/にアクセスして画像をアップロードしてください。ピクセルサイズで最適化された画像のみをアップロードしてください。 |
| 6 |
Data URIフィールド内のすべてのテキストをコピーします。(ダブルクリックしてすべてのテキストをマークします) 
|
| 7 |
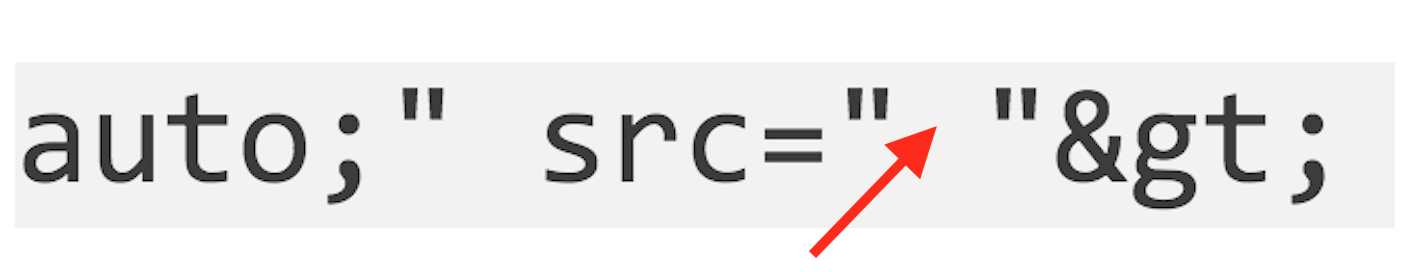
srcパラメータに貼り付けます。画像を参照してください。 
|
| 8 | ODMを保存し、この編集したデザインを新しいバージョンとしてViedocにインポートします。エクスポートしたバージョンは削除することができます(バージョン番号を連続的に保つため)。 |
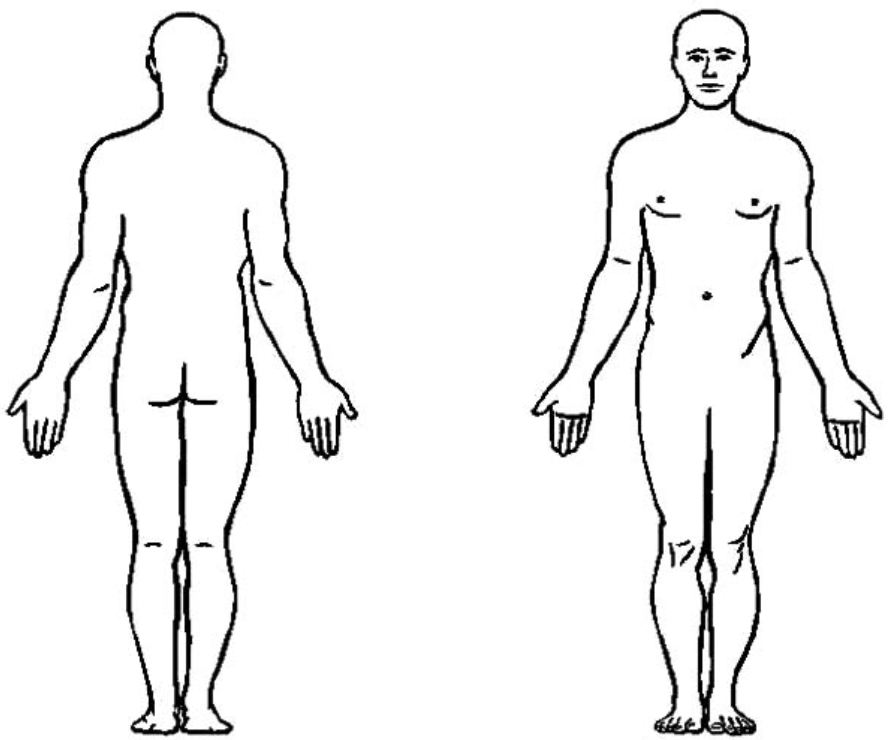
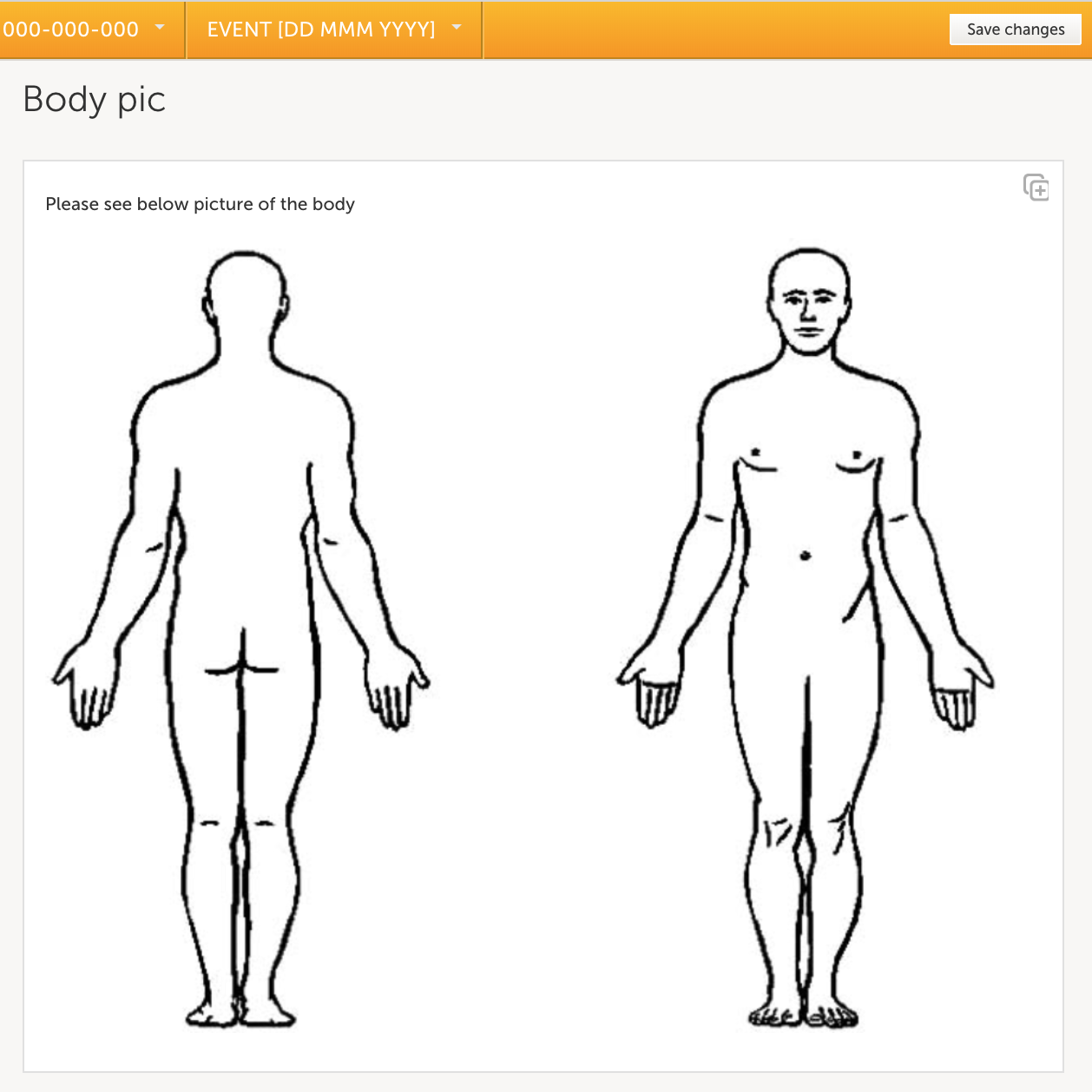
Viedoc Clinicでは、以下のように画像が表示されます。

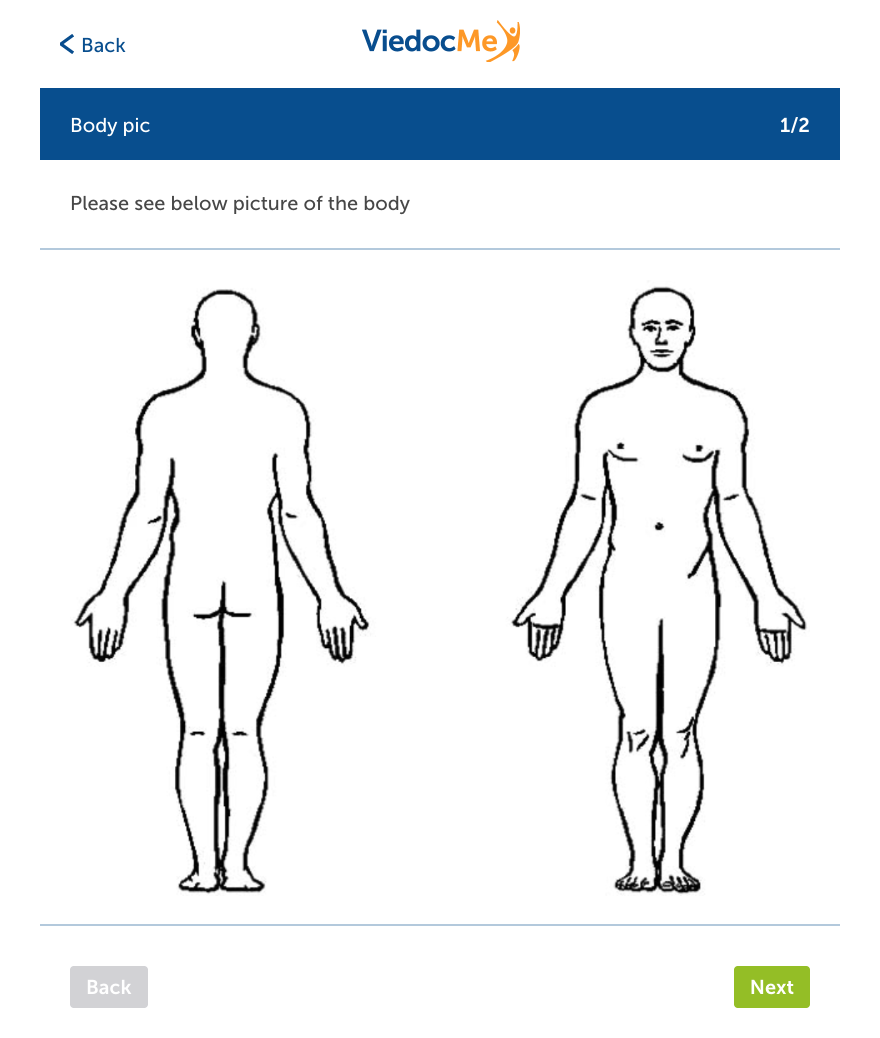
Viedoc Meでは、以下の様に画像が表示されます。