在Viedoc中使用JavaScript
简介
在Viedoc Designer中,通过以下方式,可以使用JavaScript在研究设计中提供更多的灵活性:
- 设置可见性条件(用于字段,数据组,活动和访视)。
- 在验证选项卡下为字段编写数据检查。
- 使用字段的功能/初始值。
- 提醒的写作条件。
重要!使用的语法是JavaScript语法,如ECMAScript 5.1标准中所述。 这就是为什么必须根据ECMAScript 5.1规范和超出范围的值来验证功能的重要性。
注意!如果在研究设计中放入了格式错误的JavaScript代码,则针对可见性条件,数据检查和提醒,Clinic中执行的JavaScript代码的结果将作为"false result"进行处理。 如果用于某项的功能,则不会填充该项,并且注释将显示在表单的稽查记录中,提及研究设计中的问题。
注意!如果一个变量的完整引用路径被使用在提醒文本中,比如,COMMON_AE.AESPDI,and该访视在引用时被指定,and该访视是一个会重复生成的访视,比如普通访视或者非计划内访视,那么这里返回的值是按照访视日期排序之后日期最近的一个记录的值。
使用的变量是设计中的字段,如本节所述定位Viedoc中的字段。
使用的运算符在运算符中列出。
定位Viedoc中的字段
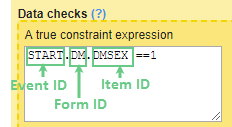
在Viedoc中,格式不同的字段(跨表单字段)的格式如下:Event.Form.Item. 它由三个用“.”分隔的标识符组成,如下所示:

请注意!
- 访视是研究设计的研究试验流程中定义的任何访视。
- JavaScript语言定义允许关键字之间留有空格,但不允许在跨表单变量内使用空格,因为Viedoc为了为执行上下文提供值,将解析整个表达式的语法,如下所示。
指定访视
可以通过以下方式之一指定访视:
EventID- 在访视设置中指定的访视ID。EventID[StudyEventRepeatKey]- 如果访视重复发生,并且您想指定某个访视发生,可以通过在[]中写入其StudyEventRepeatKey值来完成。- 通过使用索引器(例如
EventID$FIRSTn)来标识第n个发起的访视,以防指定的表单出现在多个访视中。 有关索引器的完整说明,请参见下面的相对路径部分。
指定表单
可以通过以下方式之一指定表单:
FormID- 在Viedoc Designer中在表单设置下指定的表单ID。FormID[FormRepeatKey]- 如果表单是可重复表单,并且您要指定特定实例,则可以通过在[]中写入其FormRepeatKey值来完成。FormID$ActivityID- 如果相应的表单出现在同一访视中的多个活动中,则可以选择指定活动。
例如DM$MORNING.WEIGHT指MORNING活动中DM表单中的WEIGHT字段。FormID$ActivityID[FormRepeatKey]- 如果要同时指定活动和重复表单的特定实例,则以这种格式指定。
指定字段
要访问相同表单中的字段,仅使用ItemID就足够了,无需指定访视和表单。
在这种情况下,在Viedoc Clinic中更改输字段的值时,结果字段(取决于输字段)将同时更新其值。如果对同一表单中的字段使用Event.Form.Item,则在Viedoc Clinic中更改输入字段的值时,仅在保存表单并重新打开后,结果项目值才会更新。
要访问另一张表单的字段(所谓的跨表单字段),必须指定访视和表单:EventID.FormID.ItemID
相对路径
也可以使用相对路径访问跨表单字段。在这种情况下,将使用一些特殊的关键字。可以附加到StudyEventDefId的关键字。 也可以在没有StudyEventDefId的情况下使用这些关键字来选择任何访视。
| 关键字 | 描述 | 例子 |
|---|---|---|
$FIRSTn |
选择第一个有表单开启的访视,n是可选索引,它向前(这意味着在时间轴上$FIRST2在$FIRST3之前) |
AE$FIRST.AEFORM.AEDATE |
$LASTn |
选择第最后有表单开启的访视,n是一个可选索引,它倒退(这意味着在时间轴上$LAST2在$LAST3之后) |
AE$LAST.AEFORM.AEDATE |
$PREVn |
选择之前有表单开启的访视,n是一个可选索引, 它倒退(这意味着在时间轴上这意味着在时间轴上$PREV2在$PREV3之后) |
WEIGHT < $PREV.DM.WEIGHT + 10 |
$THIS |
选择当前访视 |
使用可选索引器的示例
以下是使用可选索引器的示例(上表中的n)。
在添加受试者表单上,我们有一个文本项,该文本项应具有存在于所有计划的表单(称为PROFILE)上的另一个文本项(称为NAME)的最新非空白值(第一个称为START)和计划外访视。
以下功能可用于添加受试者表单的字段:
if($LAST.PROFILE.NAME != null) return $LAST.PROFILE.NAME;
if($LAST2.PROFILE.NAME != null) return $LAST2.PROFILE.NAME;
if($LAST3.PROFILE.NAME != null) return $LAST3.PROFILE.NAME;
if($LAST4.PROFILE.NAME != null) return $LAST4.PROFILE.NAME;
if($LAST5.PROFILE.NAME != null) return $LAST5.PROFILE.NAME;
if(START.PROFILE.NAME != null) return START.PROFILE.NAME;
return 'NOT SET';
这将允许在最近的4个访视中将字段保存为空白,否则将回退到开始访视中的字段值。
跨访视日期
访问另一个访视的日期与使用任何跨表单变量的原理相同,使用固定表单ID $EVENT 和字段IDEventDate。
例如,AESTDT > BL.$EVENT.EventDate,表示AE的开始日期必须在BL访视日期之后。
运算符
使用以下JavaScript运算符:
- 算数运算符:
- + (加)
- - (减)
- * (乘)
- / (除)
- 比较:
- == (等于)
- != (不等于)
- < (小于)
- > (大于)
- <= (小于或等于)
- >= (大于或等于)
- 布尔逻辑:
- && (和)
- || (或)
- ! (不)
数据类型
下表列出了Viedoc字段及其JavaScript类型和默认值。
| Viedoc字段 | JavaScript数据类型 | 初始值 |
|---|---|---|
| Single line text | 字符串 | null |
| Number | 数值 | null |
| Date |
日期数组 注意!JavaScript的月份从0到11计数。因此,一月为0,十二月为11。 注意! 在诸如new Date(2020,08,01)之类的表达式中,部分08和01将被解释为八进制数字,因为它们具有前导零。 为避免八进制解释,请改写新的Date(2020,8,1)。 注意!在旧版Viedoc Me UI中,跨表单引用的日期变量被认为是字段。 因此,Viedoc Me表单中的日期变量在使用JS表达式编程时的表现与普通日期变量不同。如果需要计算日期的话,需要将日期的字段转化成一个日期的值,这可以通过使用Date()表达式做到。 这仅适用于利用日期设置可视条件。 |
null |
| Time | 日期数组 | null |
| Paragraph text | 字符串 | null |
| Checkbox | 字符串/数值*的数组类型 | [ ] |
| Radio button | 字符串/数值* | null |
| Dropdown | 字符串/数值* | null |
| File |
具有以下对象:
|
null |
| Range | 范围对象的字符串表示形式(请参阅本节中的更多详细信息请查看范围字段的特定功能和属性)。 | null |
*复选框,单选按钮或下拉框的字段类型通常是数字,除非任何选择代码都不是数字。
引用传递和值传递
在JavaScript中,数据通过两种方式传递:分别通过值和引用。
值传递
以下JavaScript数据类型是“按值传递”的数据类型:
- 布尔
- null
- undefined
- 字符串
- 数值
这意味着,当比较上述类型的两个变量时,将比较它们的值。这意味着,例如,如果我们有以下代码:
var a = 3;
var b = 'def';
var x = a;
var y = b;
...然后a将获得值3,b将获得值'def',x将获得值3,y将获得值'def'。变量a和x具有相同的值(3),而b和y具有相同的值('def')。尽管如此,所有四个变量都是独立的。 如果我们现在继续并将a的值更改为5,则对var x(其值仍为3)没有影响。
引用传递
以下JavaScript数据类型“通过引用传递”:
- 对象
- 功能
- 数组
这意味着这些类型的变量获得对某个值的引用,而不是该值本身。
有关哪些Viedoc字段是对象的信息,请参见数据类型。
日期始终是JavaScript中的对象。 例如,如果有以下内容:
var d=new Date();
var c=d;
d.setDate(10);
...然后将变量d创建为日期对象,将变量c分配为引用与d相同的值,然后每次我们更改d时,c也会动态更改,因为它引用的值与d相同。 因此,当我们将d设置为当月的10号时,c将自动获得相同的值。
系统变量
在表单上下文中评估表达式时,可以访问以下变量:
| 变量名 | 数据类型 | 初始值 |
|---|---|---|
ItemId 在Viedoc Designer中配置。 |
如数据类型中描述,取决于字段类型 | 如数据类型表中描述。 |
SubjectKey |
字符串 | 在添加受试者前为空。 |
SiteSubjectSeqNo |
数值 | 中心中受试者的序列号(以1开头)。 |
StudySubjectSeqNo |
数值 | 研究中受试者的序列号(以1开头)。 |
SiteCode |
字符串 | Viedoc Admin中设置的中心代码。 |
CountryCode |
字符串 | International Organization for Standardization (ISO) 中定义的中心所在国家的两个字母。 |
StudyEventDefId |
字符串 | 在Viedoc Designer中的研究试验流程中指定的研究访视的ID。 |
StudyEventType |
字符串 | “Scheduled“,“Unscheduled“或 “Common“ |
StudyEventRepeatKey |
字符串 | 标识正在重复的研究访视的特定重复发生的数字(例如重复发生的访视或普通访视)。 |
FormDefId |
字符串 | 在Viedoc Designer >表单 > 设置的表单ID。 |
FormRepeatKey |
字符串 | 标识特定活动中重复表单的特定实例的计数器。 |
SubjectFormSeqNo |
字符串 | 可以在受试者级别上唯一标识特定表单实例的计数器,即,它以1开头,并且每次为该受试者创建表单的新实例时都会递增。更多信息请查看表单序列号。 |
OriginSubjectFormSeqNo |
字符串 | 对于复制的表单实例,它标识了首次从中复制数据的表单实例。 对于表单的第一个实例(未复制),它获取SubjectFormSeqNo的值。更多信息请查看表单序列号。 |
SourceSubjectFormSeqNo |
字符串 | 对于复制的表单实例,一个计数器,用于标识复制的表单实例(从中复制数据的表单实例)的来源。 它获取从中复制表单实例的SubjectFormSeqNo的值。 对于表单的第一个实例(未复制),它为空。请查看表单序列号。 |
EventDate |
日期数组 | 普通访视的当前日期,所有其他当前访视的日期。 |
ActivityDefId |
字符串 | 在Viedoc Designer中的研究试验流程中指定的活动ID。 |
|
注意!请注意,必须使用双下划线。 |
数值 |
日期类型: 0. 完整日期 举例 带小数的数字 请查看控制日期/时间变量的格式。 |
BookletStatus |
字符串 |
仅用于日本PMS研究!小册子的状态可以是以下之一:
默认状态为 NotSubmitted. 该系统变量可以通过3部分表达来访问 <visit identifier>.$EVENT.BookletStatus,比如 $THIS.$EVENT.BookletStatus, V1.$EVENT.BookletStatus 或 $PREV.$EVENT.BookletStatus。 |
统计变量
以下是可用于研究设计的统计变量表。
对于下列变量,所有的值都是在表达式运行时的当前值。表示该值(如总数)与特定的访视相关。
变量可按以下格式使用: <Event Identifier>.$STATS.<variables as mentioned in the table below>. 例如:$THIS.$STATS.QueryRaisedCount
| 变量名 | 数据类型 | 描述 |
|---|---|---|
| QueryRaisedCount | 数值 | 在该访视中提出的质疑总数。 |
| QueryResolvedCount | 数值 | 在该访视中解决的质疑总数。 |
| QueryRejectedCount | 数值 | 在该访视中被拒绝的质疑总数。 |
| QueryApprovedCount | 数值 | 在该访视中被批准的质疑总数。 |
| QueryClosedCount | 数值 | 在该访视中关闭的质疑总数。 |
| IncompleteFormsCount | 数值 | 在该访视中未完成的表单总数。 |
| NotLockedFormsCount | 数值 | 在该访视中被解锁的表单总数。 |
| NotCrFormsCount | 数值 | 在该访视中CRA还未核查过的表单总数。 |
| NotDmFormsCount | 数值 | 在该访视中未被数据管理员审核的表单总数。 |
| NotSdvFormsCount | 数值 | 在该访视中未经SDV的表单总数。(SDV指源数据验证) |
| NotSignedFormsCount | 数值 | 在该访视中,未经研究者签署的表单总数。 |
注意!在任何摘要格式中都不支持这些统计变量。含有这些变量的表达式在相关联数据更新或计数改变时不会再次进行评估。
表单序列号
The following form sequence numbers are used to make it easier to track different form instances at subject level, which are useful especially for the form instances initiated by copying the data from previous event.
- FormRepeatKey - Counter that identifies the specific instance of a repeating form within a specific activity. This is available in the export output for Viedoc output version 4.39 and onwards.
- SubjectFormSeqNo – Counter that uniquely identifies the instance of a specific form on a subject level, that is, it starts with 1 and it is incremented each time a new instance of the form is created for that subject. This is available in the export output for Viedoc output version 4.51 and onwards.
- OriginSubjectFormSeqNo – For a copied form instance, it identifies the form instance from which data was copied for the first time. For the first instance of the form (that is, not copied) it gets the value of the
SubjectFormSeqNo. This is available in the export output for Viedoc output version 4.51 and onwards. - SourceSubjectFormSeqNo – For a copied form instance, a counter that identifies the source of a copied form instance (the form instance the data was copied from). It gets the value of the
SubjectFormSeqNofrom which the form instance was copied. For the first instance of the form (that is, not copied) it is empty, that is, null. This is available in the export output for Viedoc output version 4.51 and onwards.
The example below illustrates how the values for these sequence numbers are assigned. The demo form used is set as repeatable and copyable and is included in Visit 1, Visit 2 and Visit 3.
We perform the following actions in Viedoc Clinic:
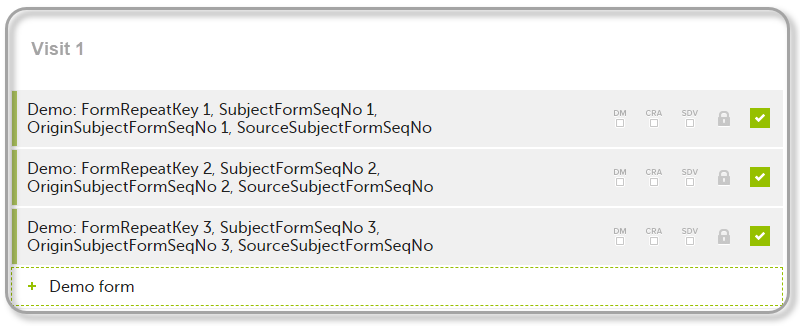
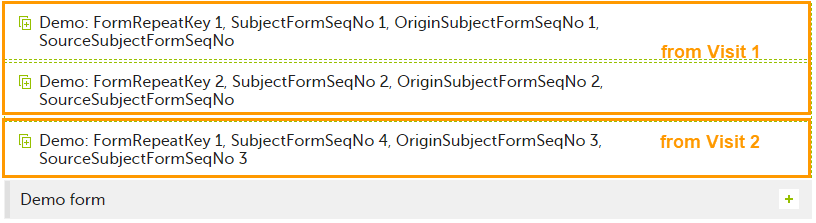
| 1 | Initiate Visit 1 and fill-in three instances of the Demo form, these instances will get the sequence numbers as illustrated below: |
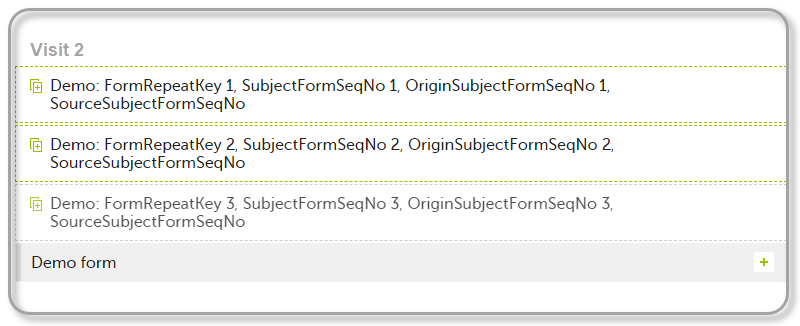
| 2 | Initiate Visit 2. Demo form will be available to be initiated by copying data from one of the previously filled-in form instances within Visit 1, so all the three instances will be shown as ghost forms: |
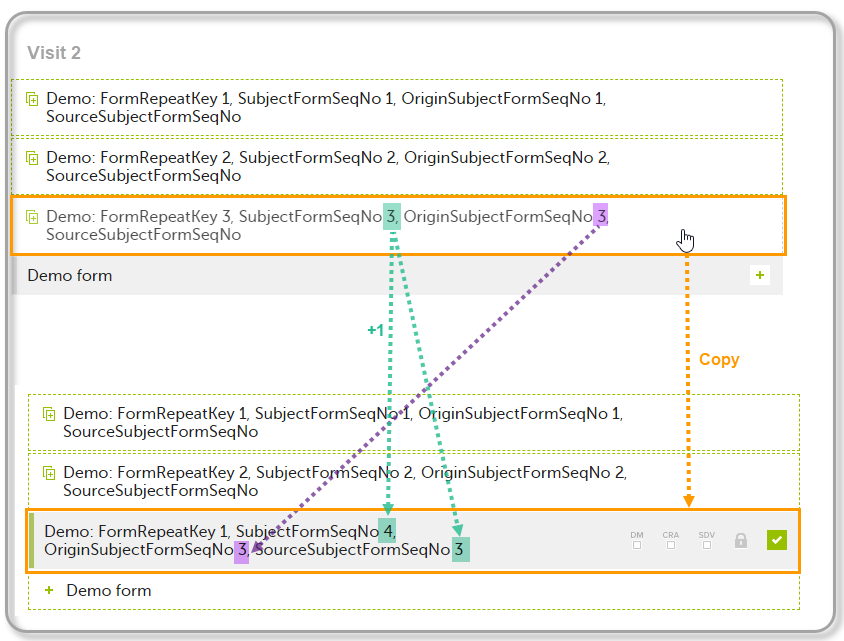
| 3 | Create an instance of Demo form within Visit 2 by copying the data from the third instance of the form filled in within Visit 1. This will result in the new form instance getting the sequence numbers as illustrated below: |
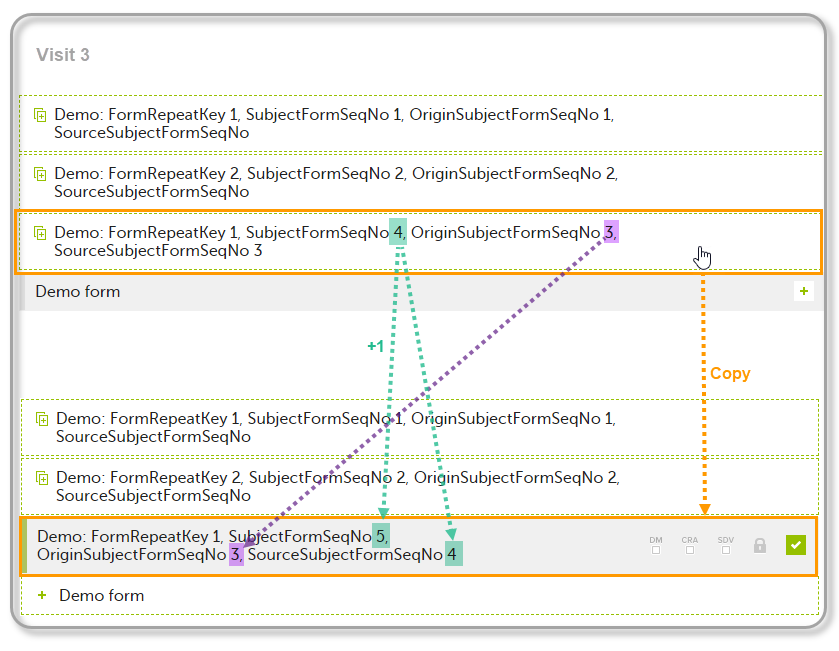
| 4 | Initiate Visit 3. Demo form will be available to be initiated by copying data from one of the previously filled-in form instances within Visit 1 and Visit 2, as below: |
| 5 | Create an instance of Demo form within Visit 3 by copying the data from the form filled in within Visit 2. This will result in the new form instance getting the sequence numbers as illustrated below: |
These sequence numbers are available to be used within expressions only to get the value of the sequence number for a specific form instance, that is, by using {SubjectFormSeqNo}, {OriginFormSeqNo}, {SourceFormSeqNo}.
In the above example, the form Summary format was configured by using these sequence numbers as below:
Form Repeat Key {FormRepeatKey}, SubjectFormSeqNo {SubjectFormSeqNo}, OriginFormSeqNo {OriginFormSeqNo}, SourceFormSeqNo {SourceFormSeqNo}
Notes!
- Only the FormRepeatKey is used to identify a specific instance of the form in data mapping for data import,as well as in the item identifier used in JavaScript (for example EventID.FormID$ActivityID[FormRepeatKey].ItemID).
- When resetting a form, the sequence numbers are still allocated to it, and the next available ones are used for the new instances.
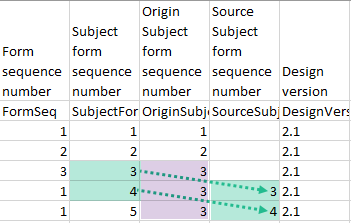
In the excel export output, these form sequence numbers allows to track, for the form instances that were initiated by copying data from previous events, where the data originates from, as below:

Analyzing the values of the form sequence numbers, only the form instances that were initiated by copying the data from previous visits have values populated in the Source Subject form sequence number column, that is, the last two rows in the example. The data was copied from the form instance having the same Subject form sequence number value, highlighted in green in the above image. The form instance that the data was copied for the first time is identified by the value of the Origin Subject form sequence number, that is, "3" in our example.
表达
Viedoc中的表达式是用ECMAScript 5.1标准编写的JavaScript函数体。
例如:
return 2;
var a=2;
var b=3;
return a+b;
表达式可以写为单个语句。Viedoc将它们转换为功能主体。
expression装换成 return (expression)比如:
2
转换成
return (2);
或
VSDT <= now()
转换成
return ( VSDT <= now());
重要! 使用循环(for, for/in, while, do/while)时,请考虑以下事项:
- 在未先检查并检查其功能之前,请勿(从网络上)复制代码。
- 确保您没有无限循环。
- 使用javascript函数时,请考虑浏览器的兼容性。避免使用内联/递归函数,因为它们可能会导致系统在客户端和服务器端出现内存问题。
JavaScript 表达式编辑器
JavaScript 表达式编辑器是一个辅助您编写JavaScript 表达式的工具。它的主要功能如下:
- 自动填充和查找
- 错误提醒
- 与eLearning相关内容的链接,您可以直接通过链接前往eLearning查看Viedoc系统所提供的项和功能
JavaScript 表达式编辑器可在Viedoc中任何使用JavaScript 表达式作为高级条件的区域使用,例如,表单设置,提醒设置,逻辑检查设置以及受试者状态设置。
若要打开JavaScript 表达式编辑器,请点击位于JavaScript 表达编辑框右上角的JS标志:
编辑器开启后如下:

您可以在屏幕内任意拖动编辑器的窗口,并且通过拖动位于右下角的双箭头调整窗口的大小。
自动填充和查找
JavaScript 表达式编辑器支持以下自动填充和查找的内容:
- 访问跨表单变量
- 访问表单中上下文的变量
- Viedoc系统提供的辅助功能,例如,age, date, 以及 today
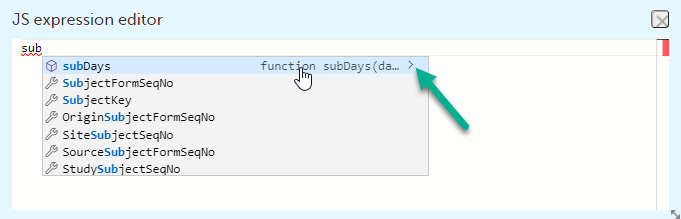
在您使用JavaScript 表达式编辑器开始输入时,自动填充的推荐表达会在一个悬窗内出现。若您想展开浏览某一推荐的表达,可将鼠标移动到该表达上方并点击最右上角的 > 标志 或者使用快捷键 Ctrl+空格。

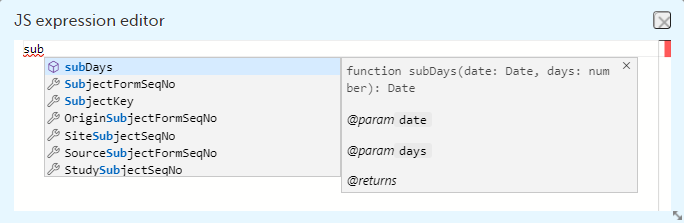
随后,这个帮助悬窗内就会显示有关项的语法,参数,返回值等信息:

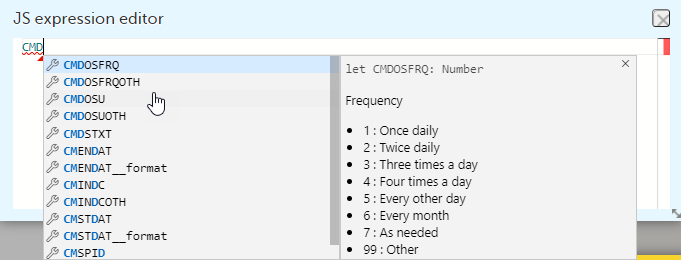
对于单选、复选或下拉的项,帮助悬窗会显示代码列表值得信息:

提示!若要查看所有可用的项,使用快捷键Ctrl+空格或者开始编辑。
错误提醒
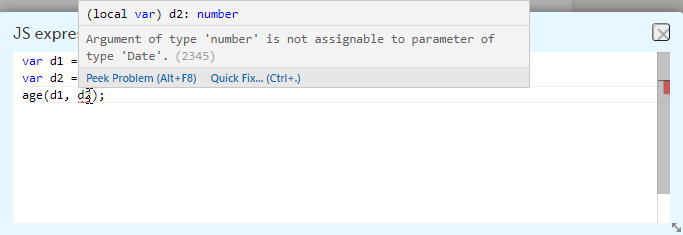
当代码中有错误的时候,会由红色的下划线标注出来。若想了解更多关于这个错误的具体信息,可将鼠标移动到它上方。

点击 Peek Problem 或 Alt+F8 可在编辑器窗口中显示错误的具体信息。若需浏览修改建议,可点击 Quick Fix。
注意!某些时候,JavaScript 表达式编辑器可能会误将您的表达标记为错误。但是,您在保存您编辑的内容时进行的验证能够准确的验证您的表达是否正确。若想了解更多,请见不支持的表达类型。
eLearning链接
对于Viedoc系统提供的项和功能,帮助悬窗里会提供包含相关信息的eLearning的链接供您进一步阅读。

不支持的表达类型
下列表达JavaScript 表达式编辑器无法支持,但他们仍然是有效的表达式。当您保存您的研究设计时,这些表达式同样会被验证为正确的表达。
- 使用活动名引用跨表单变量时,例如,[$ActivityDefId]
- 使用索引器引用跨表单变量时,例如,$FIRST[index]
| 重要!关键字 let 和 const 会导致PDF生成失败,并且他们无法在任何浏览器中使用。 |
布尔表达
布尔表达式是返回布尔值(真或假)的表达式。 它们在可见和验证中使用。
true- 具有真实值的所有事物都是True,例如:100"Hello""false"7 + 1 + 3.145 < 6
false- 没有真实值的为false,例如:0Undefinednull""
例如,一个验证表达式来检查男性体重是否大于65(“ M”),而女性体重是否大于45。 性别(ItemID = GENDER)与患者的筛查访视(EventID = SCR)一起以患者信息表(FormID = PI)收集,每次访视都以“人口统计学”表达收集体重(ItemID =WEIGHT)。 以下是为WEIGHT字段编写的编辑检查:
if (SCR.PI.GENDER == 'M')
return WEIGHT > 65;
else
return WEIGHT > 45;
Date comparison日期比较
JavaScript中的日期是对象,可用的比较是:
- >
- >=
- <
- <=
如果需要使用“==”或“!=”,请转换为字符串并进行比较,如下图所示,检查NULL的情况除外。 在检查NULL时,请勿进行转换,因为这将导致在从NULL转换为其他内容的过程中值发生更改。

注意!记住在调用对象上的任何函数之前要检查NULL。
请参阅引用传递和值传递来获取更多对于调用对象的内容。
注意!JavaScript的计数月份从0到11。因此,一月为0,十二月为11。
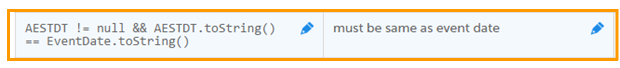
检查两个日期是否相同
要检查Viedoc中两个日期是否相同,可以使用以下功能:
function sameDay(d1, d2) {
return d1.getFullYear() === d2.getFullYear() &&
d1.getMonth() === d2.getMonth() &&
d1.getDate() === d2.getDate();
}
return sameDay(Date1, Date2);
其中Date1和Date2是Viedoc中用于比较日期字段的字段ID。
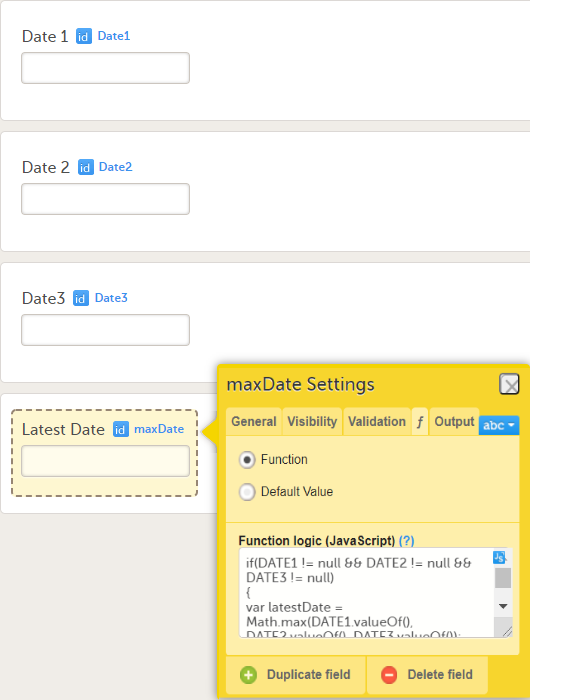
查找最早/最晚日期
为了获取例如三个不同日期中的最晚日期,可以参考以下代码:
if(DATE1 != null && DATE2 != null && DATE3 != null)
{
var latestDate = Math.max(DATE1.valueOf(), DATE2.valueOf(), DATE3.valueOf());
return new Date(latestDate);
}
return null;

以类似的方式,为了获得最早的日期,应将Math.max函数替换为Math.min:
if(DATE1 != null && DATE2 != null && DATE3 != null)
{
var earliestDate = Math.min(DATE1.valueOf(), DATE2.valueOf(), DATE3.valueOf());
return new Date(earliestDate );
}
return null;
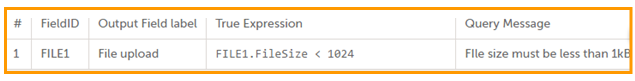
文件属性
可以在表达式中访问文件数据类型的元数据值,如图所示:

初始值
仅在表单启用后才执行默认值表达式,并设置结果值。
注意!如果在具有功能或默认值的项目上设置了可见性条件,则每当字段被隐藏时,它们的值都会重置为默认值。
Viedoc提供的功能
| 功能 | 描述 | 执行 |
|---|---|---|
date(dateString) |
将日期字符串转换为JavaScript日期对象。日期字符串必须为“ yyyy-mm-dd”格式。 | |
today() |
返回当前中心日期。 | |
now() |
返回当前中心的日期和时间(中心的时区)。 | |
addDays (date, days) |
将指定的天数添加到指定的日期对象。 | |
age (fromDate, toDate) |
根据提供的输入日期返回受试者的年龄,例如fromDate =出生日期和toDate =知情同意日期。 |
function age(DMDOB, DMIC) { |
bmi ( weightInKg, heightInCM ) |
返回根据提供的体重(以千克为单位)和身高(以厘米为单位)计算出的bmi(体重指数)。 | function bmi(weight, height) { |
days ( DateA, DateB ) |
计算提供作为输入参数的两个日期之间的天数: 注意!结果总是四舍五入到最接近的整数(请参见函数执行),并且在使用至少一个包含日期和时间的输入参数时,这意味着例如相差1.3天,该函数将返回1,相差1.7天,该函数将返回2。 |
function days(endDate, startDate) { |
hours( DateTimeA, DateTimeB ) |
计算作为输入参数提供的两个“日期和时间“字段之间的小时数: |
function hours(endDateTime, startDateTime) { |
minutes( DateTimeA, DateTimeB ) |
计算作为输入参数提供的两个“日期和时间”字段之间的分钟数: |
function minutes(endDateTime, startDateTime) { |
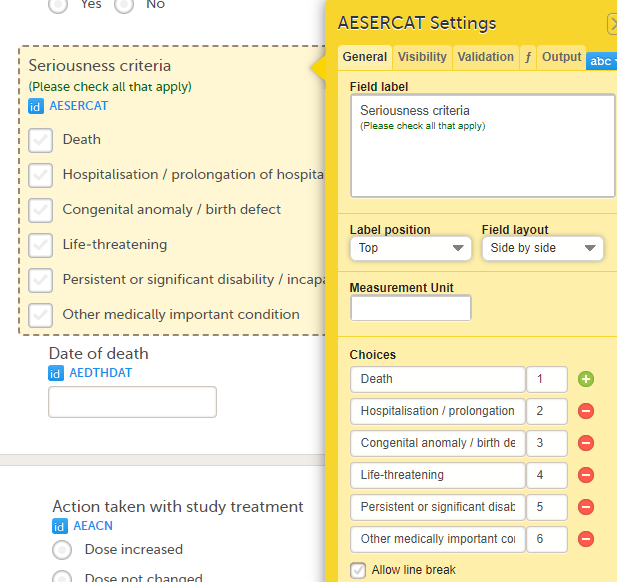
Array.contains 函数
当使用复选框变量时(或概括来讲所有字符串类的变量),[].contains( x ) 是用于检查数组中是否存在某项的特殊功能。
这个功能会检查一个字符串是否含有该值并反馈真或假两种情况。
举例:
1. 如果您想测试一个复选框变量是否选中了它其中某个选项,您可以写如下表达式:
ItemID.contains(CodeListValue)
在这里ItemID就是复选框变量的变量ID而CodeListValue就是该变量的众多选项中某个选项的ID。如果该选项被选中,那么该功能返回值为真。

2. 您可以会有一个“以上均不是”的选项,在该选项选中的情况,您肯定不希望有任何其他选项同时被选中。那么,您可以添加如下核查:
if(ItemID.contains(3))
return !ItemID.contains(1) && !ItemID.contains(2);
else return true;
在上面这个例子中,3是以上均不是选项的ID而1和2是其他选项的ID。同时注意使用叹号在这里的使用代表着‘不是’,该字符串不包含后面括号中提到的选项。
3. 您可以还会需要一些只有某个指定的访视或活动才会显示的内容。您可以将一系列的访视或活动定义为一个字符串,之后在表达式中使用您定义的字符串:
var skipActivities = ['V1A1', 'V2A1', 'V3A1'];
skipActivities.contains( ActivityDefId );
如果以上表达式被用于一个组的可视条件中,那么该组只有在这里提到的活动中才会显示。
范围变量的特定功能和属性
范围变量是范围对象的字符串表示形式。下面介绍了可用于将各个字符串转换为范围对象(反之亦然)的函数。
可用于范围对象的属性是:
| 属性 | 描述 | 类型 |
|---|---|---|
RangeObject*.Lower |
范围的下限 | 数值 |
RangeObject*.LowerFormat |
用于范围下限的小数位数 | 数值 |
RangeObject*.Upper |
范围的上限 | 数值 |
RangeObject*.UpperFormat |
用于范围上限的小数位数 | 数值 |
RangeObject*.Comparator |
用于定义范围的比较。可用的比较是:
Note! When using the comparator in functions, make sure to write it between quotes, for example 注意!在函数中使用比较时,请确保将其写在引号之间,例如 |
字符串 |
RangeObject*.StringValue |
各个范围项的字符串表示形式 | 字符串 |
*可以获取RangeObject作为下面所述的前两个函数的输出。
下表描述了可与范围变量结合使用的功能。
| 功能 | 输入 | 输出 | 举例 |
|---|---|---|---|
parseRangeValue(value) |
值作为字符串 | 范围对象,如果输入为空或无法解析,则为null |
|
createRangeValue(lower, comparator,upper) |
- 下限为字符串或浮点数 - 比较器作为字符串 - 上限为字符串或浮点数 |
范围对象,如果输入为空或无法解析,则为null | createRangeValue("1.3", "InclusiveInBetween", "2.0") |
getRangeValue(rangeValue) |
范围值作为范围对象 | 输入范围对象定义的范围的字符串表示形式 | function() { |
inRange(rangeValue, numericValue) |
- 范围值作为字符串或范围对象 - 数值 |
- 布尔值,显示输入的数字值是否在输入范围内(真)或否(假):
|
|
Math library
ECMAScript包含了可用于数学计算的数学对象。
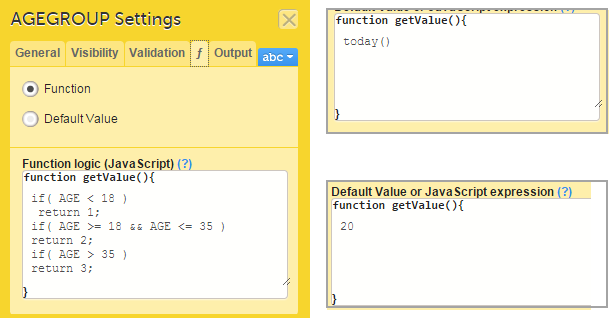
字段设置中的功能
对于Viedoc的字段,可以编写一个函数以为其分配特定值,方法是编写一个函数,该函数将根据其他项目/条件返回结果,或者分配一个默认值,如图所示 :

请注意!
- 返回表单字段值的函数必须与数据类型部分中指定的数据类型匹配。
- 尽管前面提到了有关数据类型匹配的内容,但没有什么会阻止您编写不匹配的函数。 请注意,对于在服务器端执行相应功能的情况,如果将带有小数的数字或日期对象返回到文本字段,则十进制分隔符或日期格式将采用服务器上配置的格式 ,那是:
- 应用修订版时。
- 启用“自动更新”的表单。
- Viedoc Me表单不支持功能。
调试您的表达
要调试,您可以在表达式中使用以下之一:
debugger;statement.console.log('something');
仅当在Viedoc Clinic中以相应形式输入数据时打开浏览器的开发人员工具时,以上语句才有效。
请注意!
- 调试时,不能使用单行语句。
- 您无法调试访问/活动可见性表达式,因为它们在服务器上运行。
验证
在Viedoc Designer中的保存和验证操作期间,将使用可发现大部分错误的编译器来验证表达式。 但是,由于JavaScript是一种动态语言,因此无法验证所有内容。例如, AGE.foo ()不会引发错误,因为AGE是表单上的变量,并且编译器不知道其类型。
| 重要!.设计人员必须使用预览或Viedoc Clinic在所有可能的路径中测试表达式。 |
示例/用例
有关使用JavaScript的一些示例,请参见以下课程:
